Lost Rivers of Toronto Web-mapping Pilot Project
The following interactive web maps were created as part of my work with Canadian Historical Geographic Information Systems Partnership as part of a pilot project to create guided walking tours around the city of Toronto for the Lost Rivers Walks project using open source tools and services.
Templates containing only relevant code to certain features, along with all other development files, are available on GitHub for those interested:
- GeoJSON Filter Slider: Code/Live Example Hosted on GitHub
- Opacity Slider Code Hosted on GitHub: Code/Live Example Hosted on GitHub
- Story Map Template (without Bootstrap Navigation): Code/Live Example Hosted on GitHub
Dissapearing Rivers of Toronto
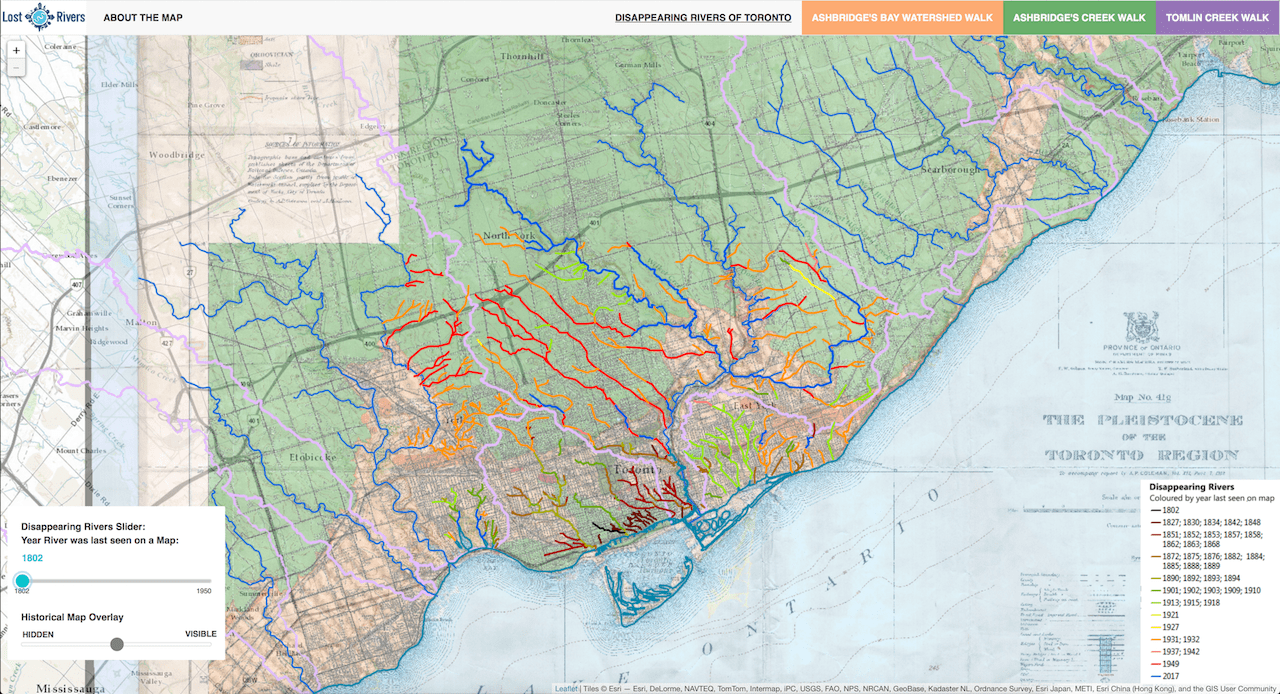
The main Dissapearing Rivers of Toronto map shows the original stream network of the city, and how those streams disappeared over time as they were buried for purposes of development. The map uses two jQuery sliders to adjust a historical map raster image overlay transparency and filter the GeoJSON Dissapearing River layer.
Dissapearing Rivers

Walk Maps
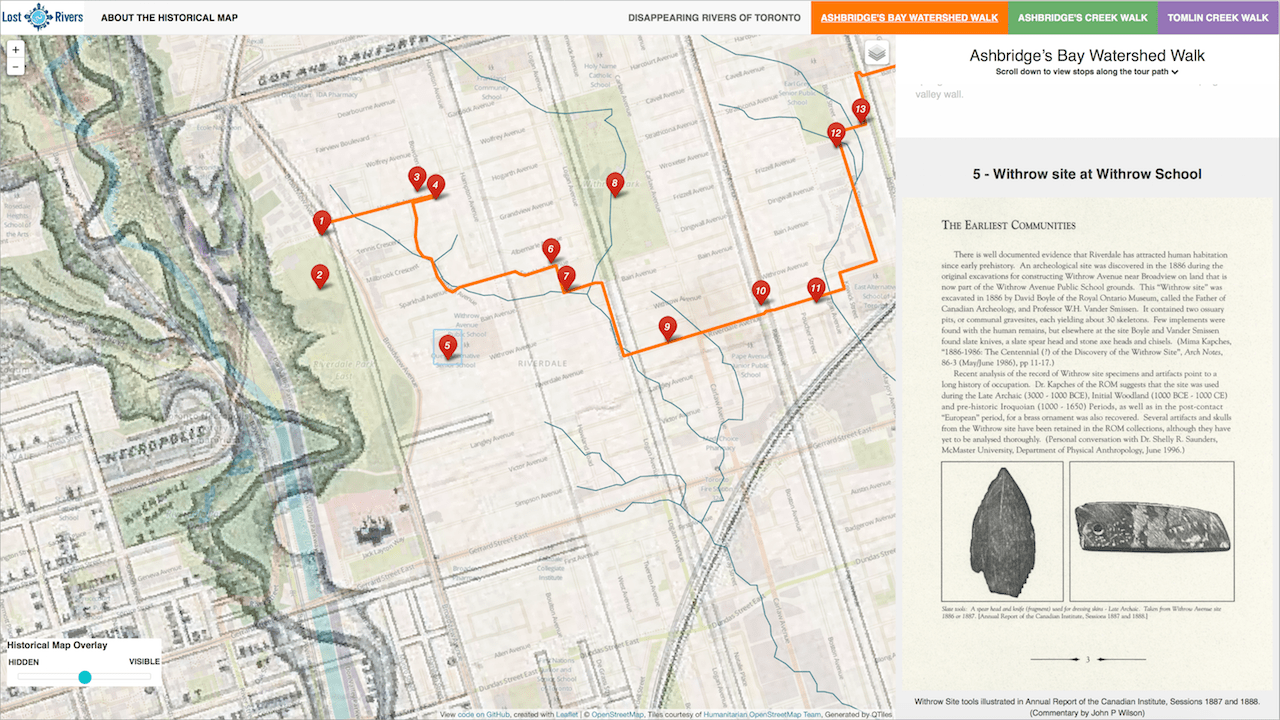
The three walking tour maps were created using Jack Dougherty's Leaflet Story Map template which provides a scroll-driven story map, with point markers and narrative text in GeoJSON, using Leaflet and jQuery.
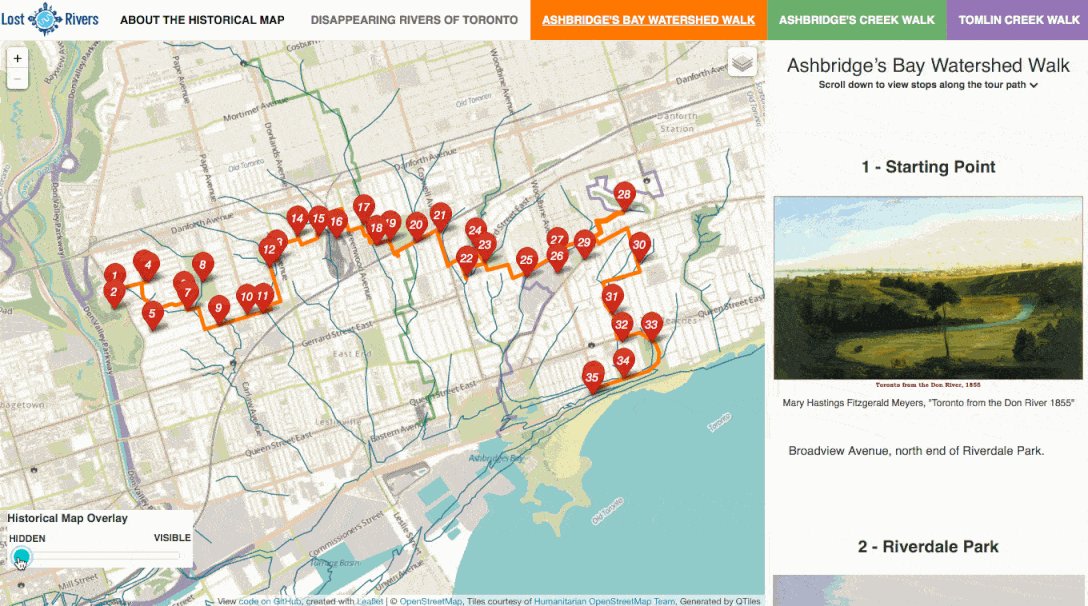
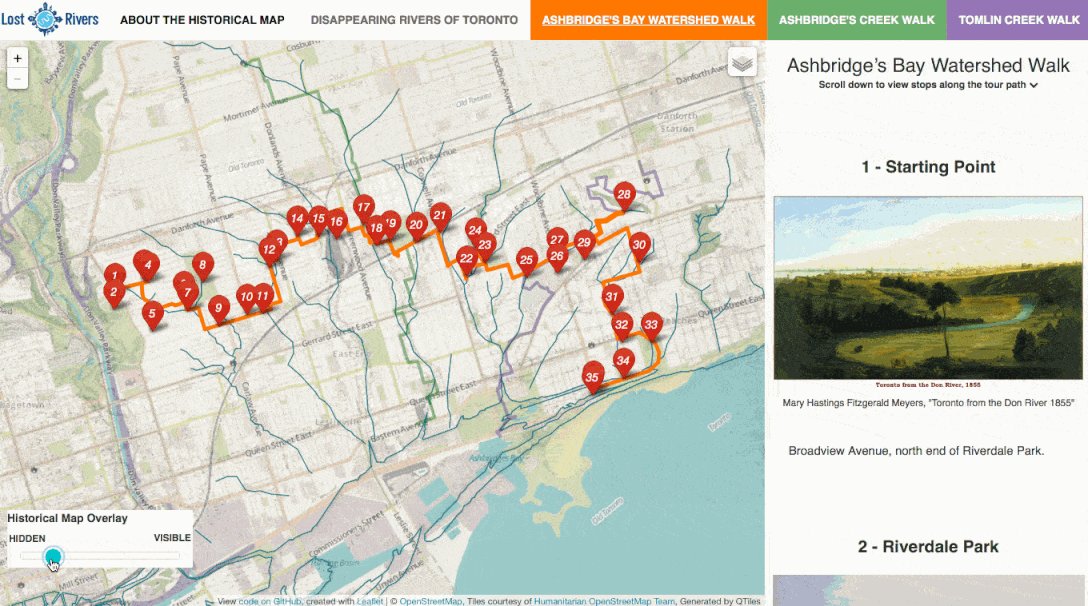
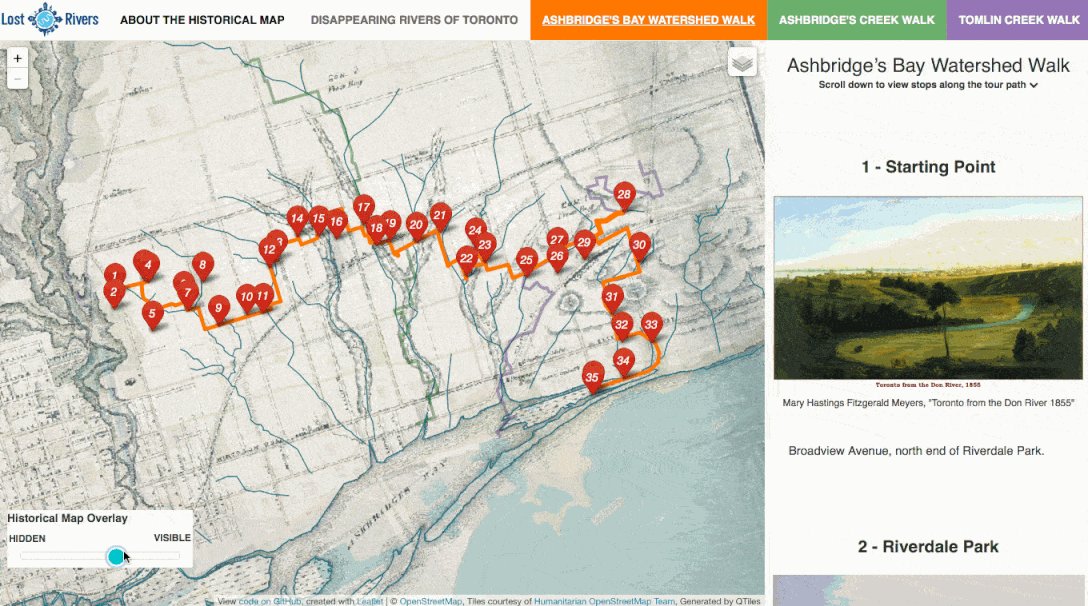
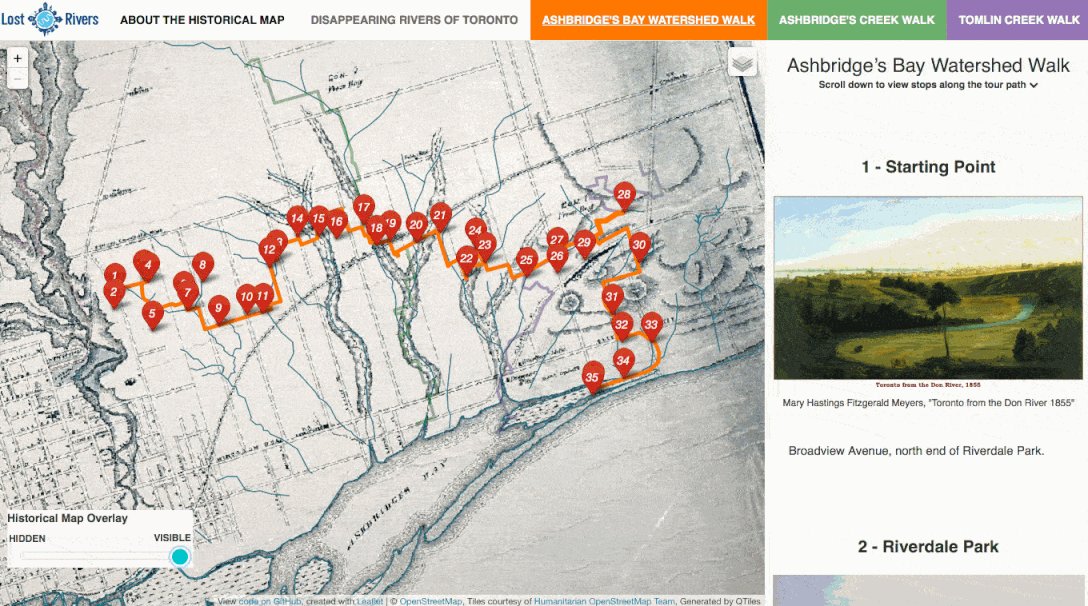
The walk maps interactivly display stops along the way for three of the walks offered by Lost Rivers in the area of Toronto’s eastern waterfront. A scrolling side pannel is used to drive the navigation of the maps, linking the locations of the stops on the map with and pictures and text related to eachother, in a “map tour” format.
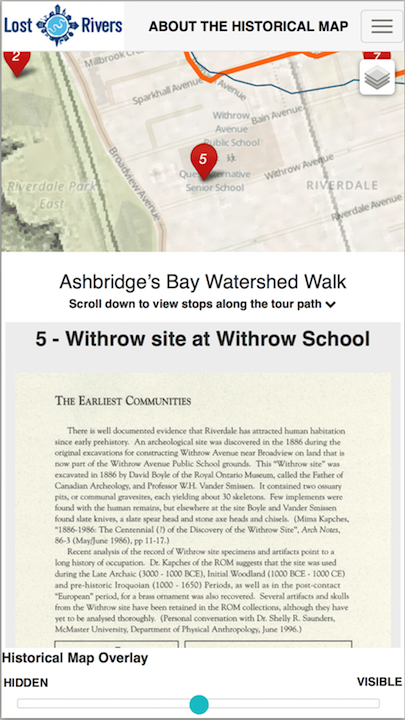
The maps required customization of the story map template to improve layout on mobile, fixing bugs and issues encountered in development, and uses a custom styled jQuery sliders to adjust a historical map raster image overlay transparency.
Desktop Layout

Mobile Layout

Overlay Map Opacity Slider